Sau khi cài đặt Jekyll, mặc định ta sẽ được sử dụng giao diện Minima - một theme cơ bản và đơn giản nhất. Để tùy biến giao diện này ta làm như sau:
#1. Đưa Layout của theme vào Website Jekyll
Vào folder của theme minima theo đường dẫn C:\Ruby23\lib\ruby\gems\2.3.0\gems\minima-1.2.0 (Phụ thuộc vào phiên bản và cách cài Ruby) → Copy các thư mục:
_includes
_layouts
_sass
và paste chúng vào thư mục của Website Jekyll
#2. Nhúng CSS trực tiếp vào HTML
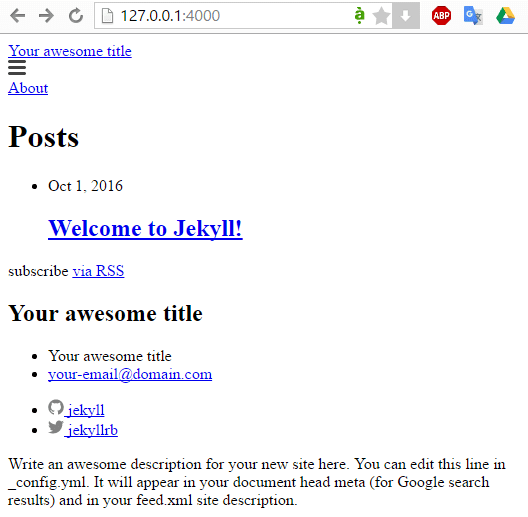
Mặc định khi ta mở trang http://127.0.0.1:4000/ thì nhìn nó rất lộn xộn, do đường dẫn tới file CSS chưa đúng, khắc phục bằng cách nhúng trực tiếp CSS vào file HTML:

- Mở file
thư mục cài website/_site/css/main.css→ Copy toàn bộ nội dung trong file - Dùng phần mềm chỉnh sửa văn bản để mở file
head.htmltrong thư mụcthư mục cài website/_include, tìm và xóa:
<link rel="stylesheet" href="{{ "/css/main.css" | prepend: full_base_url }}">
và chèn đoạn code bên dưới lên trên thẻ /head:
<style type="text/css">
Nội dung được copy từ file main.css
</style>
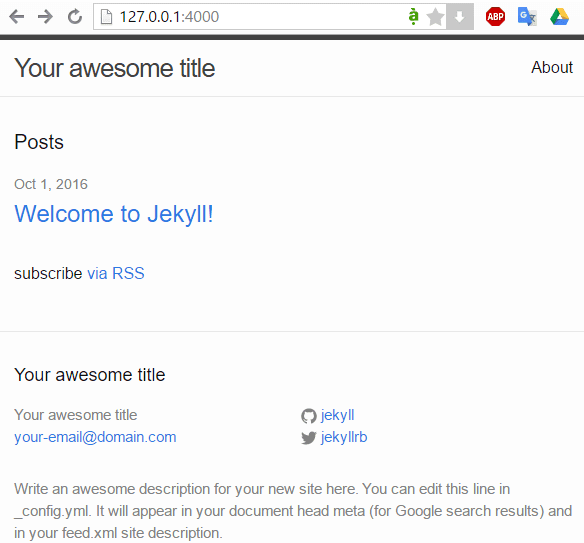
Bây giờ tải lại trang http://127.0.0.1:4000/ ta được kết quả

#3. Cho hiển thị snippet của bài viết ra trang chủ
- Cách 1
Chỉnh sửa file thư mục website/index.html tìm đoạn code:
<h2>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title | escape }}</a>
</h2>
và chèn dưới nó:
{{ post.excerpt }}
Mặc định đoạn văn bản đầu tiên của bài viết (post) sẽ được hiển thị ra ngoài trang chính
Nếu muốn tùy chỉnh đoạn snippet này thì chỉnh sửa file bài viết theo cấu trúc:
---
layout: post
title: "Tiêu đề bài viết"
date: 2016-09-30 4:20:51 +0700
permalink: /Cat1/Cat2/tieu-de-bai-viet/
excerpt_separator: <!-- excerpt -->
---
Đoạn văn bản muốn hiển thị ra ngoài trang chính <!-- excerpt --> nội dung khác của bài viết:
- Cách 2
Điwn giản hơn, chỉ cần sửa file thư mục website/index.html tìm đoạn code:
<h2>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title | escape }}</a>
</h2>
và chèn dưới nó:
<div class="summary">{{ post.content | strip_html | truncatewords:40}}</div>